NetControlJS8 - An application to assist Net Control with JS8Call

At the end of 2020 I voluteered to help with an interesting project to do with Net Control for radio communications during emergency response. This subject was being discussed in a topic in the amateur radio JS8Call group on Groups.io.
The assistance that was requested was the development of a desktop software application that would communicate with JS8Call by way of its application programming interface (API) and manage call signs to keep track of all the people who were participating in the Net.
I was a software developer for my whole work career but my area of technical expertise is in the area of embedded systems where I would concentrate my efforts on things like the lower level interface to hardware such as GPS, inertial measurement systems and optical sensors and let others deal with the user interface.
I had already done quite a bit of experimenting with the JS8Call API so I somewhat bravely offered to pitch in and see what could be done. That started a six day marathon of coding and testing working with Gordon Gibby who is the creator of the overall net control concept to use JS8Call.
The end result ended up better than I expected and a first trial was conducted on December 31. I was not able to participate personally but I understand that it was a success.
I think that my choice of tools that I used to do this project is interesting and is my primary motivation for writing this project summary. The rest of this page is a bit long and you should quit reading right here if you are not interested!
---
For those continuing to read this who are not developers, Javascript is a programming language that has been used a lot to make interactive web pages and it runs in your web browser. More recently something called Node.js allows using Javascript on the server side and the combination of server and browser as a client is an really effective way to create web applications.
I have always been fond of using script languages such as PHP and Python to create standalone tools for manipulating and processing data so when I discovered Node.js a few years ago I got really interested in it primarily because of the vast selection of Javascript libraries that are readily available thanks to the large community of web developers out there.
I have developed a number of Node.js based applications that run on my server for home automation and these do things like scrape websites to get weather information lightning detection reports. I also have an application that processes images from my outdoor security camera and uses machine learning techniques to look for objects in the images and report them to me if there are any.
Those applications are all terminal based (a.k.a command line) applications with the only user interface being what you type in and then read printed out on the screen. They mostly run unattended except to maybe check on them once in a while.
I have tried to create desktop applications with Python in the past and there are a number of ways to do that such as wxPython, PyQT, Tkinter, etc, but I have never been very happy with the result and always gave up before I finished anything.
About a year ago after having a lot of success with Node.js on my server I started looking into what was available for creating user interfaces to develop a desktop application. I found that there were a number of ways to do that but they all seemed to use a web browser for that which really didn’t appeal to me. I did discover Electron which is a way to bundle Node.js and the Chromium web browser into an application and there are many interesting examples of that such as the Atom editor developed by Github and Microsoft’s Visual Studio Code. I have tried the Electron "getting started" tutorial a couple of times but there is a big gap between doing that and actually writing an application so I never really got anywhere!
So back to the end of December, 2020. There is nothing like a project with a short term timeline to help make decisions and focus on the requirements!
My code that I had already written to use the JS8Call API was with Node.js so I gave Electron a good hard look again and this time quickly got past the conceptual problems I was having before (also there is more information available now). Next was to decide on how to display the data and interact with it. I knew that it should be in some kind of data table format and so I started looking for a solution for that.
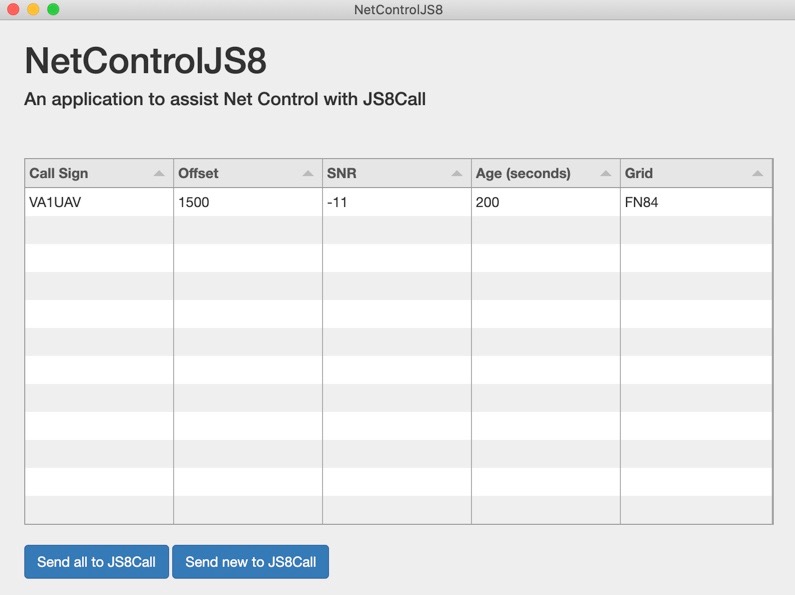
I discovered an amazing Javascript library called Tabulator.js and got to work with it. It is quite an extensive library and it took quite a while to get the basics worked out particularly using it with Electron however two days later I was able to send Gordon and his colleagues this first screenshot of the concept I was proposing:

I got an immediate thumbs up and after that it was just a matter of getting all the under the hood plumbing in place which was great because that is more my area of expertise as I said before.
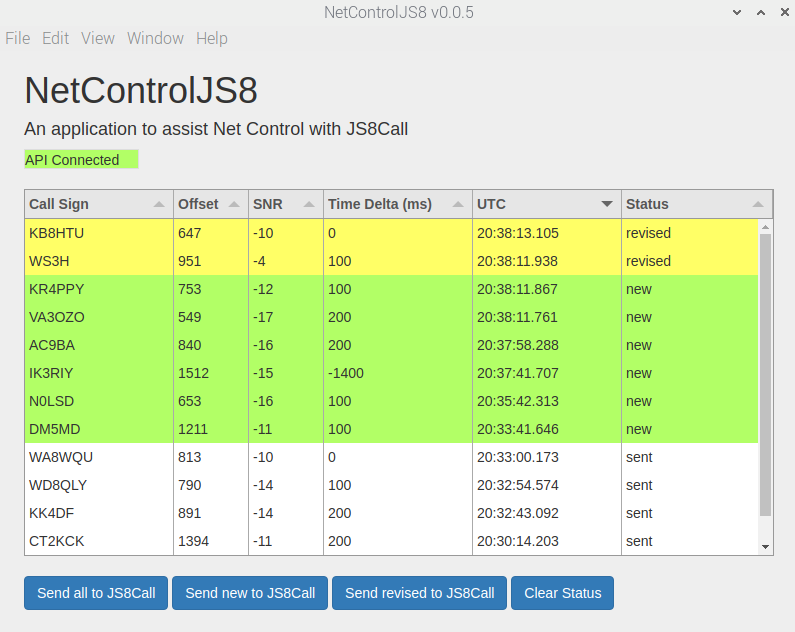
Here is a screenshot of the final application that we ended up with and it can run under Windows 10, MacOS and Linux:

Here are links to information about some of the things I talked about:
The discussion on Groups.io - https://groups.io/g/js8call/topic/net_communications_using_js8/79148254
Gordon’s document on Net Control - https://qsl.net/nf4rc/2021/ProposedNetCheckInProtocolV100.pdf
JS8Call - http://js8call.com/
Javascript - https://www.javascript.com/
Node.js - https://nodejs.org/en/about/
Electron - https://www.electronjs.org/
Tabulator.js - http://tabulator.info/
Download the application (Windows version) - https://www.rocketmanrc.com/downloads/NetControlJS8v005-win32-x64.zip
This is an Open Source project and in fact the source code is bundled in the application available by means of the download link above. If anyone is interested in looking at the source or working with it, send me note via the contact page and I will point you in the right direction.
[Update - now on Github: https://github.com/RocketManRC/NetControlJS8]
Contact Page